Exporting, Searching Ant Design Tables with Ant Table Extensions
August 12, 2020
If you’ve been using Ant Design in your projects, you know its Table component is extensive. You almost never need to reach out for third-party table libraries.
To extend that even further, I’ve released ant-table-extensions. Right now, it has support for exporting to CSV, and searching the table including fuzzy search (configurable).
I’ll show a quick summary of features, please checkout docs and demos for more details.
The library adds four main props to Table.
exportable- Adds Export to CSV button and exports all rows and columns on click.exportableProps- Customize CSV exporting.searchable- Adds search box and search functionality. Searches for exact word by default.searchableProps- Customize search.
NOTE: You already should have ant design in your project and its styles are imported.
Installation
npm install ant-table-extensions// don't forget to import ant styles here.
- import { Table } from "antd";
+ import { Table } from "ant-table-extensions";Exportable Table
It’s as simple as adding exportable prop.
function App() {
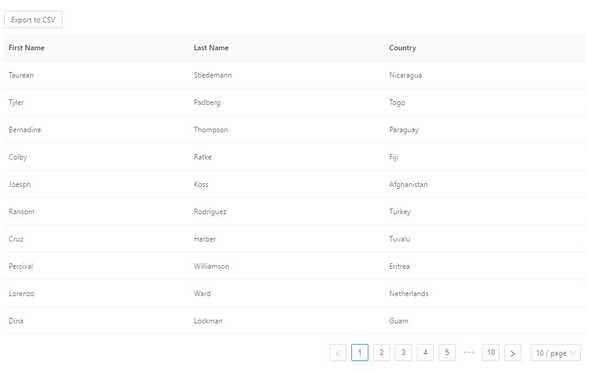
return <Table dataSource={dataSource} columns={columns} exportable />;
}Now you’ll have a button which exports the table to a CSV.
You can also configure how you can export your table,
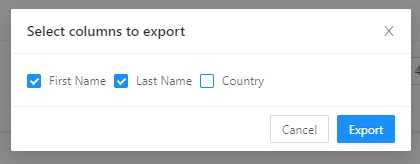
If you want to pick columns to export,
function App() {
return (
<Table
dataSource={dataSource}
columns={columns}
exportableProps={{ showColumnPicker: true }}
/>
);
}The result is,
You can modify how the data and headers should be in exported file.
There is a fields option part of exportableProps. Let’s say you need to add
Full Name in your CSV combining first name and last name.
const fields = {
fullName: {
header: "Full Name",
formatter: (_fieldValue, record) => {
return record?.firstName + " " + record?.lastName;
},
},
country: "Your Country", // Country column will get 'Your Country' as header
};
return (
<Table
dataSource={dataSource}
columns={columns}
exportableProps={{ fields, fileName: "my-table" }}
/>
);Check the docs for more configuration options.
There is an ExportTableButton component available if want to just grab the
button that does all the exporting and put it wherever you want. Please check
ExportTableButton docs
for details.
Searchable Table
Again, It’s as simple as adding searchable prop.
function App() {
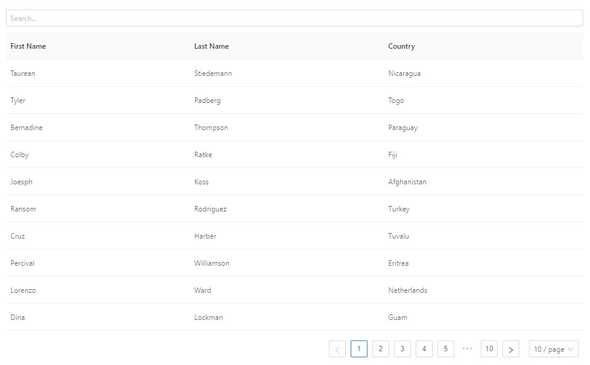
return <Table dataSource={dataSource} columns={columns} searchable />;
}Now you’ll have a search box.
It uses Fuse.js under the hood by default.
If you want fuzzy search enabled, use searchableProps option.
function App() {
return (
<Table
dataSource={dataSource}
columns={columns}
searchableProps={{ fuzzySearch: true }}
/>
);
}Check the searchableProps to see available search customization.
There is a SearchTableInput component available if want to use the input box
that does the searching and put it wherever you want. Please check
SearchTableInput docs
for details. Click show code in the docs to see usage. There’s a little more
state management to do for this.
As you might have guessed, you can use exportable and searchable to have
both.
function App() {
return (
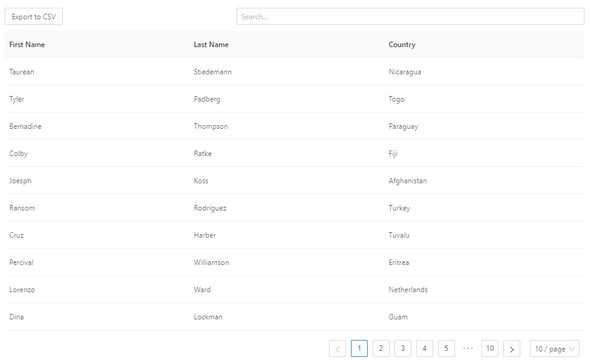
<Table dataSource={dataSource} columns={columns} exportable searchable />
);
}The result is,
GitHub repository at ant-table-extensions
Link to my GitHub to check my other projects. - saisandeepvaddi.
Thank you. Have a great day 🙂.